
Imagine your website is a sleek, high-performance sports car. Now, what good is all that speed and style if the engine’s not working right or it’s missing a wheel?
That’s where technical SEO comes into play—think of it as the engine tune-up, the oil check, and the tire inflation ensuring your site races smoothly down the digital highway, catching the eyes of search engines and users alike.
Technical SEO might not have the glamor of flashy ads or the immediate appeal of viral content, but it’s the unsung hero making sure your website is discoverable, accessible, and primed for success. It lays down a solid foundation in a world where first impressions are made in milliseconds, and search engine rankings can make or break your online presence.
Today, we’re sharing the only technical SEO checklist you’ll ever need, designed to guide your website to optimal visibility and performance.
Quick Takeaways
- Proper indexing boosts search visibility; maintain a clear robots.txt and updated sitemap for search engines.
- Speed up your site to enhance user experience and search engine favorability, focusing on image compression and code minification.
- Improve Core Web Vitals to boost user interaction and site performance in search rankings, focusing on speed, responsiveness, and stability.
- With mobile traffic dominating, a mobile-friendly website is crucial for wider audience reach and better search rankings.
1. Website Crawling and Indexing
Google handles over 3.5 billion searches every day. That’s a lot of chances for people to find you, but only if you’re on the map. If your site isn’t properly indexed, you’re missing out on this massive audience. Your website needs to be easy for search engines to read and understand, or else it’s like being invisible online.
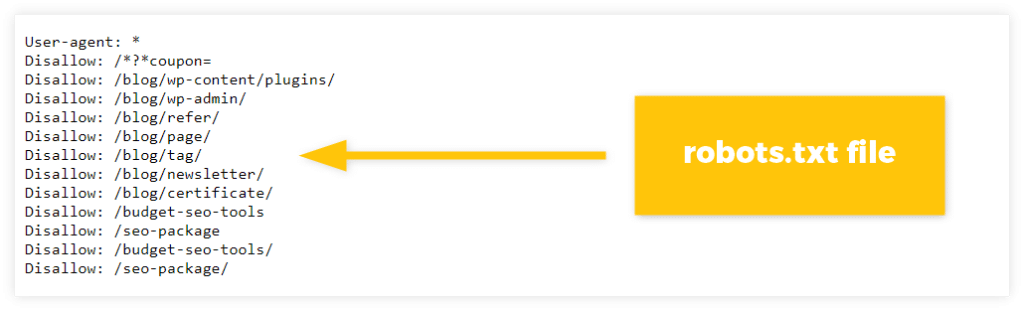
Your robots.txt file is crucial here. It tells search engines which parts of your site to look at and which to ignore. You’ve got to get this right to make sure search engines are seeing all the good stuff you want to show off.

Image Source: Mangools
Sitemaps are your next best friend. They lay out all your website’s pages for search engines, making it super easy for them to get the lay of the land. Think of an XML sitemap as a guidebook for search engines to navigate your site.
So, what’s the takeaway?
- Keep your robots.txt file clear and your sitemap updated
- Regularly check how well your site is indexed to make sure you’re not missing out on potential traffic.
It’s all about making sure search engines and users can find and appreciate your site.
2. Site Speed Optimization
Nobody likes a slow website. But site speed isn’t just about keeping your visitors happy (though that’s super important); it’s also a big deal for search engines. They prefer things fast and efficient.
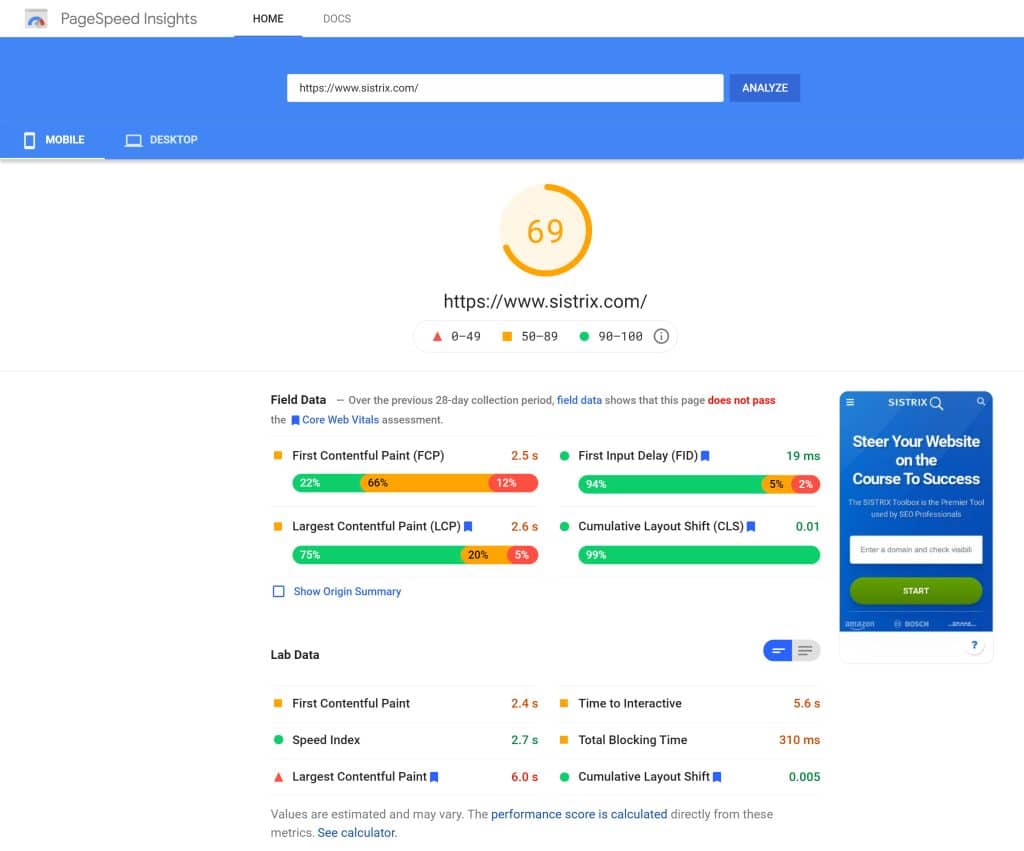
First up, check how fast your site actually is. Tools like Google’s PageSpeed Insights are your best friends here. They’ll tell you exactly where you’re acing it and where you need to pick up the pace.

Image Source: SISTRIX
Now, if your site is on the slower side, don’t sweat it. There are some pretty straightforward fixes. Images can be the culprits behind a sluggish site. Compressing them can make a huge difference. And while we’re on the topic, let’s not forget about your code. Minifying CSS, JavaScript, and HTML can trim the fat, making your site leaner and meaner.
Caching is another hero in the world of speed optimization. It’s like giving your visitors a shortcut to your content, reducing load times significantly.
Remember, every second counts. Even a one-second delay can lead to a 7% reduction in conversions. That’s a big deal, especially if you’re in the business of selling products or services online.
3. Core Web Vitals and User Experience
Core Web Vitals focus on how users experience the speed, responsiveness, and visual stability of your site. Think of them as the vital signs for your website’s performance, directly influencing how visitors perceive and interact with your content.
First up, let’s break down these vitals. We’ve got:
- Largest Contentful Paint (LCP): Measures how quickly the main content of your page loads.
- First Input Delay (FID): Focuses on responsiveness and measures the time from when a user first interacts with your site to the moment the browser responds.
- Cumulative Layout Shift (CLS): Checks how stable your page is as it loads – because nobody likes it when the button they’re about to click jumps across the screen.
Improving these vitals is about providing a smoother, more enjoyable experience for your visitors. A site that loads quickly, responds promptly, and doesn’t shift around unexpectedly is a site that users will love and want to return to.
So, how do you get these vitals in tip-top shape? Start by using tools like Google’s PageSpeed Insights or Web Vitals Chrome extension to identify where you can make improvements. Often, it’s about optimizing images, minifying code, and ensuring your site is responsive and stable across different devices and connection speeds.
4. Mobile Optimization
Your website needs to be like a chameleon, adapting seamlessly to whatever environment it’s viewed in, especially on mobile devices. With more than 50% of global web traffic coming from mobile phones, if your site isn’t mobile-friendly, you’re essentially turning away half your audience.
Mobile optimization means ensuring your site looks good and functions well on a smartphone or tablet. This isn’t just about shrinking your content to fit a smaller screen; it’s about rethinking user experience on a mobile device. Text should be readable without zooming, buttons need to be big enough to tap without frustration, and navigation should be as smooth as a hot knife through butter.
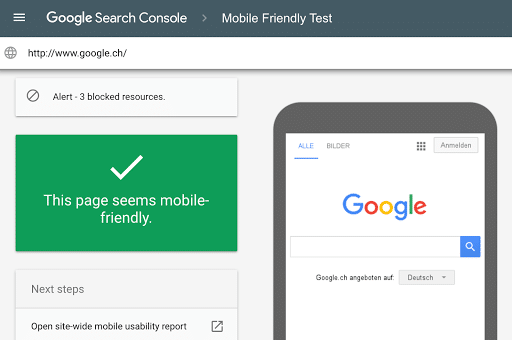
Google loves mobile-friendly websites, and it even uses mobile-first indexing, which means it predominantly uses the mobile version of the content for indexing and ranking. To see where you stand, Google’s Mobile-Friendly Test can give you a quick insight into how well your site performs on mobile devices.

Image Source: Google for Developers
5. Secure and Accessible Website
Having a secure website is essential. An SSL certificate encrypts data between your site and your users, keeping their information safe from prying eyes. Not only is this crucial for user trust, but search engines also favor secure websites, often marking non-HTTPS sites as ‘not secure.’
Accessibility, on the other hand, ensures that everyone, including people with disabilities, can use your site effectively. This isn’t just good practice; it’s a way to ensure you’re not excluding a significant portion of the population. Plus, accessible websites tend to have better search rankings and a wider reach.
To make your site accessible, consider elements like:
- Text contrast
- Keyboard navigation
- Alt text for images
Tools like the Web Accessibility Evaluation Tool (WAVE) can help you identify areas for improvement.
6. Structured Data Markup
Structured data markup helps search engines see and understand your content more clearly. It’s a code you add to your website to define exactly what your content is about—whether it’s articles, local businesses, recipes, or your grandma’s secret apple pie.
This clarity not only helps search engines display your content more effectively, but can also lead to those eye-catching rich snippets in search results, which can significantly boost your click-through rates.
Video Source: Webcertain TV
Implementing structured data might sound like rocket science, but it’s more like following a recipe. You just need to:
- Identify the type of content on your page
- Find the corresponding schema markup (Schema.org is the go-to library)
- Add it to your site’s HTML
Tools like Google’s Structured Data Testing can then help you ensure everything is set up correctly. By integrating structured data, you’re essentially speaking directly to search engines in a language they understand, making it easier for them to showcase your content in the best possible light.
7. Canonical URLs and Handling Duplicate Content
Duplicate content can confuse search engines, making them wonder which version of a page to show in search results. Canonical URLs are the solution. They tell search engines which version of a page is the “master” copy, the one that should appear in search results.
Using the canonical tag is straightforward. You add a simple line of code to the head section of your duplicate pages, pointing to the original page. This way, even if you have multiple versions of the same content (like print-friendly pages or products accessible through multiple URLs), search engines know which one to prioritize.
Handling duplicate content isn’t just about avoiding penalties; it’s about ensuring your preferred content gets the visibility it deserves. By using canonical URLs, you streamline your site’s SEO, making it easier for search engines to crawl, index, and present your content to the world.
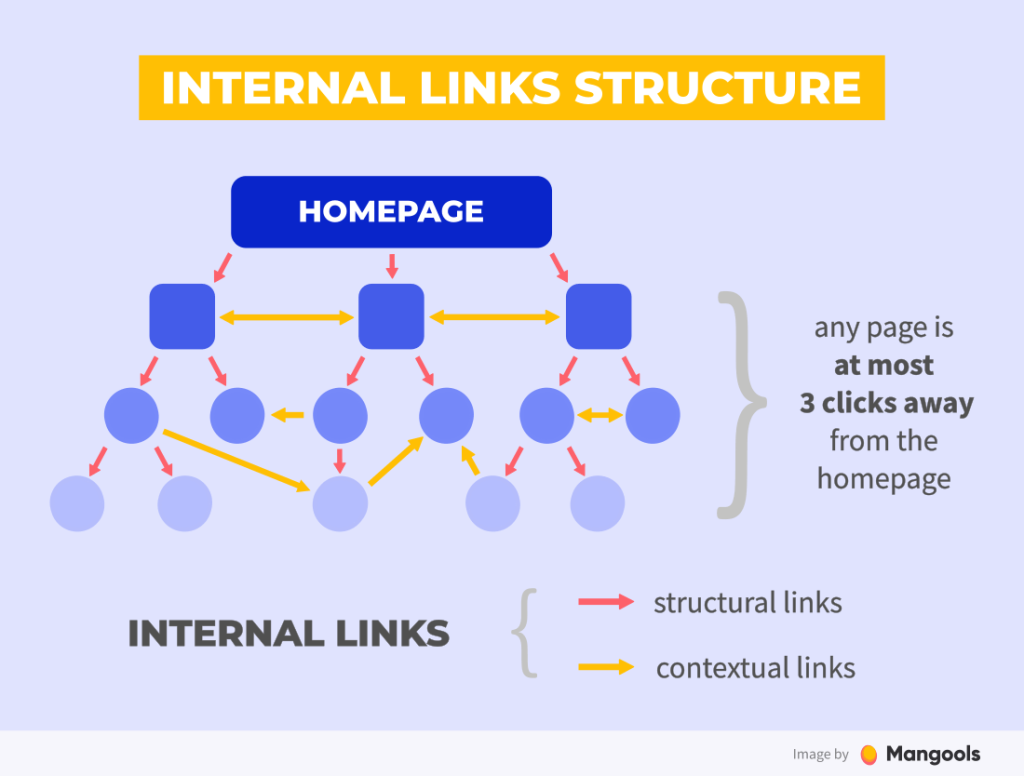
8. Website Architecture and Internal Linking
Think of your website’s architecture as the blueprint of a house. Just as you’d want a house to have a logical layout that makes it easy to move from room to room, your website should have a structure that guides visitors effortlessly to the information they seek.
A well-planned website architecture not only enhances user experience, but also helps search engines crawl your site more effectively, understanding the hierarchy and importance of your content.
Internal linking plays a crucial role in this. It’s like creating pathways in your house that lead guests from one room to another, ensuring they discover all the great spaces you’ve created.

Image Source: Mangools
Each link is an opportunity to:
- Keep visitors engaged
- Reduce bounce rates
- Boost the authority of other pages
Plus, it helps search engines understand the relationship between various pages on your site, which can influence how those pages rank.
So, when you’re adding internal links, think about how one page relates to another. Use descriptive anchor text that gives both users and search engines a clear idea of what the linked page is about. And remember, like everything in SEO, don’t overdo it. Keep your internal linking natural and user-focused.
9. Regular Audits and Monitoring
Regularly auditing your website ensures everything is running smoothly and allows you to catch any potential issues before they become major problems. In the context of SEO, this means regularly checking your site for broken links, slow-loading pages, crawl errors, and any other issues that could be hindering your site’s performance.
Monitoring your site’s health is also about identifying opportunities. By keeping a close eye on your SEO performance, you can see what’s working well and what’s not. Use tools like Google Analytics to track traffic, see how users are interacting with your site, and monitor your rankings.
Remember, what works today might not work tomorrow. Regular audits and monitoring help you stay ahead of the curve, adapt to changes, and keep your site performing at its best.
Complete Your Technical SEO Checklist Today
Optimizing your website is a crucial step toward ensuring your site not only reaches its audience, but also delivers a positive experience. From making sure your site is easily crawlable and indexed to optimizing for speed, ensuring mobile-friendliness, and maintaining security and accessibility, every aspect plays a pivotal role in your site’s success.
Remember, the goal is to make your website a welcoming, efficient, and valuable resource that stands out. Regular audits and a keen eye on evolving SEO practices will keep you on track.
Ready to complete your technical SEO checklist? Check out our SEO Blog Writing Service or schedule a quick consultation to learn more about how Marketing Insider Group can help.
0 Commentaires